颜色代码,数字与视觉艺术的桥梁
颜色代码通常用于指定颜色,在计算机科学和网页设计中尤其常见。它们可以以不同的格式表示,如十六进制(Hex)、RGB、HSL、HSV等。
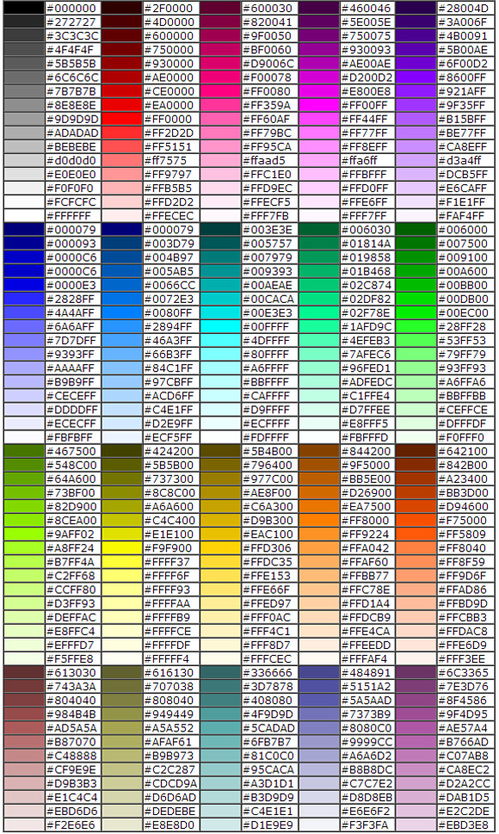
1. 十六进制(Hex):使用六个十六进制数字来表示颜色,格式为 RRGGBB,其中 RR 表示红色分量,GG 表示绿色分量,BB 表示蓝色分量。例如,FF0000 表示红色,00FF00 表示绿色,0000FF 表示蓝色。
2. RGB:使用三个数字来表示红色、绿色和蓝色分量,范围从 0 到 255。例如,RGB 表示红色,RGB 表示绿色,RGB 表示蓝色。
3. HSL:使用色调(Hue)、饱和度(Saturation)和亮度(Lightness)来表示颜色。HSL 表示红色,HSL 表示绿色,HSL 表示蓝色。
4. HSV:使用色调(Hue)、饱和度(Saturation)和值(Value)来表示颜色。HSV 表示红色,HSV 表示绿色,HSV 表示蓝色。
这些颜色代码在不同的编程语言和应用程序中可能会有所不同,但它们的基本概念是相似的。
颜色代码:数字与视觉艺术的桥梁

颜色代码,作为数字与视觉艺术之间的桥梁,广泛应用于编程、设计、艺术创作等多个领域。本文将探讨颜色代码的起源、应用以及如何正确使用颜色代码。
颜色代码的起源可以追溯到19世纪末,当时科学家们开始研究如何将颜色转换为数字。随着技术的发展,颜色代码逐渐成为了一种标准化的表示方法。在计算机科学领域,颜色代码的标准化使得不同系统和平台之间能够共享和显示相同的颜色。
颜色代码主要有两种类型:十六进制颜色码和RGB值。十六进制颜色码以开头,后面跟随六位十六进制数字,分别代表红色、绿色和蓝色的强度。例如,FFFFFF表示白色,而000000则表示黑色。RGB值则分别以红、绿、蓝三个颜色通道的强度值表示,范围从0到255。例如,(255, 0, 0)表示红色,(0, 255, 0)表示绿色,(0, 0, 255)表示蓝色。

在编程中,颜色代码被广泛应用于网页设计、图形界面开发等领域。例如,在HTML和CSS中,可以通过颜色代码来设置文本颜色、背景颜色等。以下是一个简单的HTML示例,展示了如何使用颜色代码来设置文本颜色:
```html
颜色代码示例

.red-text {
color: FF0000; / 红色 /

}
.green-text {
color: 00FF00; / 绿色 /

}



