clientheight,什么是ClientHeight?
`clientHeight` 是一个 HTML DOM 属性,它表示元素内部的高度(不包括滚动条、边框和边距),以像素为单位。这个属性通常用于获取浏览器窗口或某个特定元素的高度。
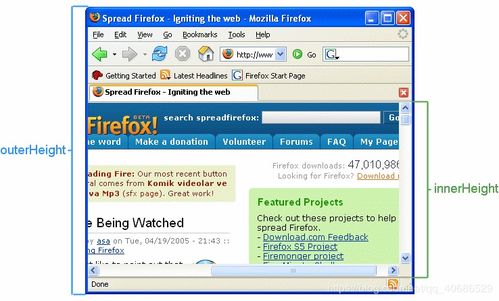
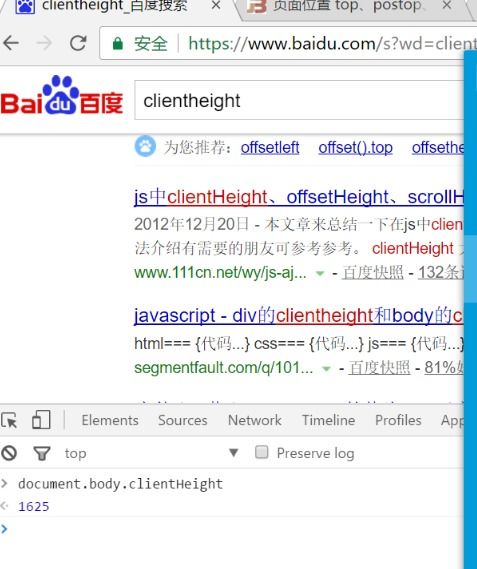
例如,如果你想要获取整个浏览器窗口的高度,你可以使用 `window.innerHeight` 或 `document.documentElement.clientHeight`。而如果你想要获取某个特定元素的高度,你可以使用该元素的 `clientHeight` 属性。
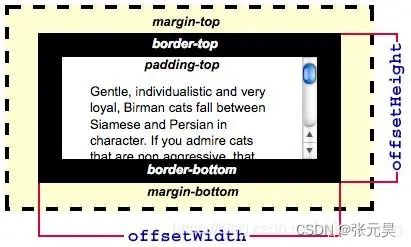
需要注意的是,`clientHeight` 可能会因为元素的滚动条、边框和边距而有所不同。如果你想要获取元素的总高度(包括滚动条、边框和边距),你可以使用 `offsetHeight` 属性。
以下是一个简单的示例,展示了如何使用 JavaScript 获取一个元素的 `clientHeight`:
```javascript// 获取元素var element = document.getElementById;
// 获取元素的 clientHeightvar height = element.clientHeight;
// 输出高度console.log;```
在这个示例中,我们首先通过 `getElementById` 方法获取了一个元素,然后使用 `clientHeight` 属性获取了该元素的高度,并将其输出到控制台。
什么是ClientHeight?

ClientHeight 是一个在网页开发中常用的属性,它用于获取元素的可视高度。这个属性在 JavaScript 中被广泛使用,特别是在处理 HTML 元素时。ClientHeight 的值不包括滚动条、边框或内边距,只代表元素内容的实际高度。
ClientHeight 的应用场景

动态调整元素大小:根据 ClientHeight 的值动态调整元素的大小,以适应不同的屏幕尺寸或内容需求。
布局设计:在 CSS 布局中,使用 ClientHeight 来确保元素按照预期的高度显示。
内容溢出检测:通过比较 ClientHeight 和元素的实际内容高度,判断内容是否溢出。
如何获取 ClientHeight?

要获取一个元素的 ClientHeight,你可以使用 JavaScript 中的 `offsetHeight` 属性。以下是一个简单的示例代码,展示如何获取并打印一个元素的 ClientHeight:
var element = document.getElementById('myElement');
var height = element.offsetHeight;
console.log('The client height of the element is: ' height 'px');
ClientHeight 与其他高度属性的区别

在 JavaScript 中,除了 ClientHeight,还有其他几个与高度相关的属性,如 `offsetHeight`、`clientHeight` 和 `scrollHeight`。以下是这些属性的区别:
offsetHeight:与 ClientHeight 相同,返回元素的可视高度,但不包括滚动条、边框或内边距。
clientHeight:与 ClientHeight 完全相同,是 DOM 标准的一部分。
scrollHeight:返回元素的总高度,包括滚动条、边框和内边距,但不包括溢出的内容。
ClientHeight 在响应式设计中的作用

使用媒体查询(Media Queries)根据不同的屏幕宽度调整元素的高度。
监听窗口大小变化事件(resize event),动态调整元素的高度。
使用 JavaScript 函数计算元素的高度,并根据计算结果调整样式。
ClientHeight 的注意事项

在使用 ClientHeight 时,需要注意以下几点:
ClientHeight 不包括边框和内边距,因此在计算布局时需要考虑这些因素。
如果元素包含滚动条,ClientHeight 仍然只代表可视区域的高度。
在某些情况下,ClientHeight 可能会因为浏览器的渲染优化而略有差异。
ClientHeight 是一个在网页开发中非常重要的属性,它帮助我们获取元素的可视高度,并在布局和样式调整中发挥关键作用。通过理解 ClientHeight 的概念和应用场景,开发者可以更好地构建响应式和适应性强的网页。





