jquery each,什么是jQuery的each方法?
`jQuery.each` 是一个 jQuery 函数,它用于遍历一个 jQuery 对象集合,为每个元素执行一个函数。这个函数接受两个参数:一个是要遍历的集合,另一个是一个回调函数,这个回调函数会在遍历集合的每个元素时被调用。
回调函数可以接受三个参数:元素的索引、元素的 HTML 内容,以及元素本身。在回调函数内部,你可以使用 `this` 关键字来引用当前遍历到的元素。
下面是一个 `jQuery.each` 的基本示例:
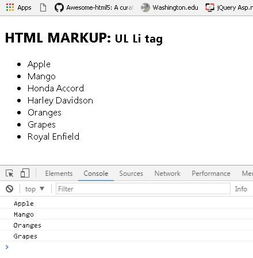
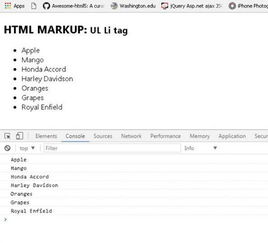
```javascript$.ready { $.each { // index 是元素的索引 // element 是元素的 HTML 内容 // this 引用当前遍历到的元素 $.append 个段落qwe2; }qwe2;}qwe2;```
在这个例子中,我们遍历了所有 `` 元素,并为每个元素添加了文本,以显示它在段落列表中的位置。
深入理解jQuery的each方法:遍历数组与对象的利器
什么是jQuery的each方法?

jQuery的each方法是jQuery库中的一个核心方法,用于遍历数组或对象中的每个元素。它允许开发者对数组或对象的每个成员执行特定的操作,是进行循环遍历的强大工具。
each方法的基本用法

在jQuery中,调用each方法通常需要传递一个回调函数作为参数。这个回调函数接收两个参数:当前遍历到的元素和当前元素的索引。以下是一个简单的示例:
```javascript
$(document).ready(function() {
var fruits = [\





