flash进度条,轻松实现动态效果
Flash进度条通常用于显示加载进度或完成进度,它可以是水平或垂直的。创建一个Flash进度条涉及几个步骤,包括设计进度条的外观、编写代码以更新进度,以及将进度条集成到您的Flash项目中。
以下是一个基本的Flash进度条示例,它展示了如何创建一个简单的水平进度条:
1. 设计进度条:首先,您需要设计进度条的图形。这通常涉及到创建一个矩形作为进度条的背景,以及另一个矩形作为进度指示器。您可以在Flash的“库”面板中创建这些图形,并将它们拖到舞台上。
2. 编写代码:接下来,您需要编写ActionScript代码来更新进度指示器的位置,以反映加载或完成进度。以下是一个简单的ActionScript代码示例,它假设您已经有一个名为“progressBar”的影片剪辑,其中包含两个子影片剪辑:一个名为“background”的背景矩形,另一个名为“indicator”的进度指示器矩形。
```actionscript// 假设您已经有一个名为 progressBar 的影片剪辑// 其中包含两个子影片剪辑:background 和 indicator
// 初始化进度条var maxProgress:Number = 100; // 进度条的最大值var progress:Number = 0; // 当前进度
// 更新进度条function updateProgress:void { progress = newProgress; // 计算进度指示器的位置 var indicatorWidth:Number = progressBar.background.width; progressBar.indicator.width = indicatorWidth;}
// 示例:更新进度到50%updateProgress;```
3. 集成到项目中:最后,您需要将进度条集成到您的Flash项目中。这可能涉及到将进度条添加到主时间轴上,或者将其作为子影片剪辑添加到其他影片剪辑中。您还需要确保在适当的时候调用`updateProgress`函数来更新进度。
请注意,这个示例是一个非常基本的进度条实现。在实际项目中,您可能需要添加更多的功能,例如动画效果、事件监听器等,以使进度条更加动态和用户友好。此外,随着Flash的逐渐淘汰,您可能需要考虑使用其他技术(如HTML5、CSS和JavaScript)来实现类似的进度条效果。
Flash进度条制作教程:轻松实现动态效果

一、准备工作

在开始制作Flash进度条之前,您需要准备以下工具和资源:
Adobe Flash软件:用于制作和编辑Flash动画。
进度条素材:可以是图片、形状或影片剪辑等。
相关脚本:用于控制进度条的动态效果。
二、制作Flash进度条

以下以使用Flash CS6为例,介绍制作Flash进度条的基本步骤:
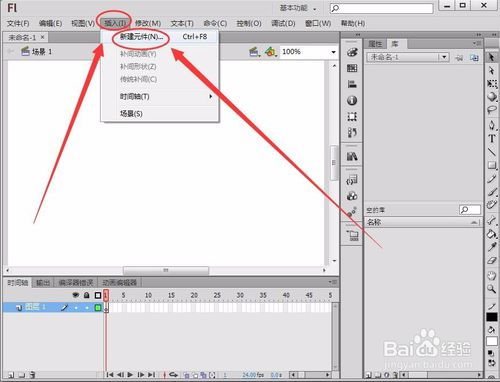
打开Flash软件,新建一个空白文档。
选择“矩形工具”,在舞台中绘制一个矩形,作为进度条的背景。
选择“填充颜色”,设置进度条的颜色。
选择“笔触颜色”,设置笔触颜色为无色。
在舞台中绘制一个与背景矩形相同大小的矩形,作为进度条的填充部分。
选中填充矩形,按住Shift键拖动至舞台边缘,复制一个副本。
选中副本,按住Ctrl键,同时按住左右方向键,调整其位置,使其与背景矩形对齐。
选中填充矩形副本,按住Ctrl键,同时按住上下方向键,调整其高度,使其与背景矩形的高度相同。
选中填充矩形副本,按住Ctrl键,同时按住左右方向键,调整其宽度,使其与背景矩形宽度相同。
选中填充矩形副本,按住Ctrl键,同时按住左右方向键,调整其位置,使其与背景矩形对齐。
选中填充矩形副本,按住Ctrl键,同时按住左右方向键,调整其宽度,使其与背景矩形宽度相同。
选中填充矩形副本,按住Ctrl键,同时按住左右方向键,调整其位置,使其与背景矩形对齐。
选中填充矩形副本,按住Ctrl键,同时按住左右方向键,调整其宽度,使其与背景矩形宽度相同。
选中填充矩形副本,按住Ctrl键,同时按住左右方向键,调整其位置,使其与背景矩形对齐。
选中填充矩形副本,按住Ctrl键,同时按住左右方向键,调整其宽度,使其与背景矩形宽度相同。
选中填充矩形副本,按住Ctrl键,同时按住左右方向键,调整其位置,使其与背景矩形对齐。
选中填充矩形副本,按住Ctrl键,同时按住左右方向键,调整其宽度,使其与背景矩形宽度相同。
选中填充矩形副本,按住Ctrl键,同时按住左右方向键,调整其位置,使其与背景矩形对齐。
选中填充矩形副本,按住Ctrl键,同时按住左右方向键,调整其宽度,使其与背景矩形宽度相同。
选中填充矩形副本,按住Ctrl键,同时按住左右方向键,调整其位置,使其与背景矩形对齐。
选中填充矩形副本,按住Ctrl键,同时按住左右方向键,调整其宽度,使其与背景矩形宽度相同。
选中填充矩形副本,按住Ctrl键,同时按住左右方向键,调整其位置,使其与背景矩形对齐。
选中填充矩形副本,按住Ctrl键,同时按住左右方向键,调整其宽度,使其与背景矩形宽度相同。
选中填充矩形副本,按住Ctrl键,同时按住左右方向键,调整其位置,使其与背景矩形对齐。
选中填充矩形副本,按住Ctrl键,同时按住左右方向键,调整其宽度,使其与背景矩形宽度相同。
选中填充矩形副本,按住Ctrl键,同时按住左右方向键,调整





