vue-router,单页应用的路由管理之道
Vue Router 是 Vue.js 的官方路由管理器。它允许你定义路由,并且可以创建多个路由视图。Vue Router 主要用于单页面应用程序(SPA),它允许你创建多个页面,而无需重新加载整个页面。它基于 Vue.js,因此可以与 Vue.js 一起使用,也可以单独使用。
Vue Router 的主要特点包括:
1. 声明式路由导航:使用 `routerlink` 组件进行声明式导航,使代码更加简洁易读。2. 动态路由匹配:可以根据路由路径动态地加载组件。3. 路由守卫:可以在路由跳转前后执行特定的逻辑,例如检查用户权限。4. 嵌套路由:可以创建嵌套路由,将多个路由组合在一起。5. 编程式导航:可以使用 JavaScript 进行编程式导航,例如使用 `router.push` 方法。
Vue Router 的基本使用方法如下:
1. 安装 Vue Router:在项目中安装 Vue Router。2. 创建路由:定义路由路径和对应的组件。3. 创建路由实例:创建一个 Vue Router 实例,并传入路由配置。4. 创建 Vue 实例:将 Vue Router 实例添加到 Vue 实例中。5. 使用路由:在模板中使用 `routerlink` 组件进行声明式导航,或者在 JavaScript 中使用编程式导航。
以下是一个简单的 Vue Router 示例:
```javascriptimport Vue from 'vue';import VueRouter from 'vuerouter';
Vue.use;
const Home = { template: 'Home' };const About = { template: 'About' };
const routes = ;
const router = new VueRouter;
const app = new Vue.$mount;```
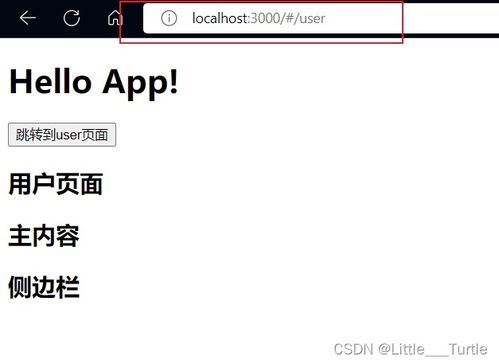
在这个示例中,我们定义了两个路由:`/` 和 `/about`,分别对应 `Home` 和 `About` 组件。然后,我们创建了一个 Vue Router 实例,并将其添加到 Vue 实例中。最后,我们在模板中使用 `routerlink` 组件进行声明式导航。
深入浅出Vue Router:单页应用的路由管理之道

随着前端技术的发展,单页应用程序(SPA)因其快速响应、用户体验良好等优点,越来越受到开发者的青睐。Vue Router作为Vue.js官方提供的路由管理器,在构建SPA中扮演着至关重要的角色。本文将深入浅出地介绍Vue Router的基本概念、使用方法以及在实际开发中的应用。
一、Vue Router简介

Vue Router是Vue.js官方提供的路由管理器,它允许我们在单页应用中通过改变URL来改变视图,而不需要重新加载页面。Vue Router与Vue.js框架深度集成,使得构建SPA变得简单高效。
二、Vue Router的基本使用

以下是Vue Router的基本使用步骤:
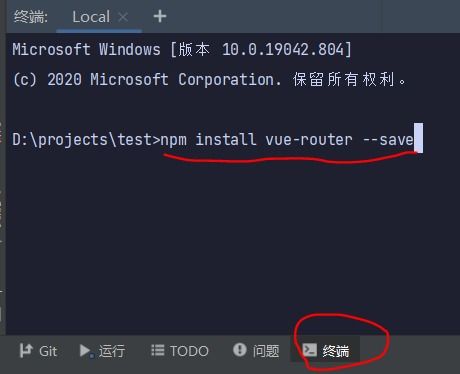
安装Vue Router:通过npm安装Vue Router模块。
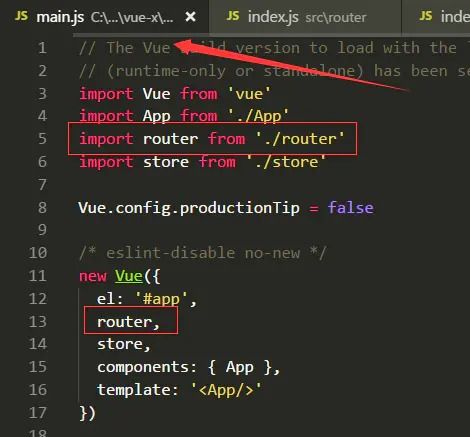
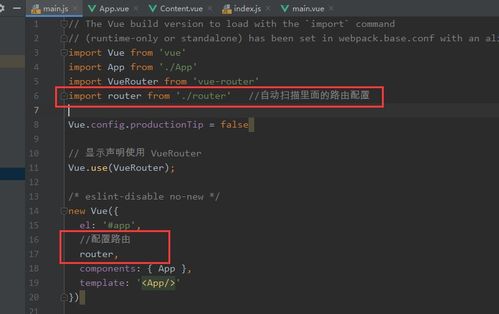
引入Vue Router:在项目中引入Vue Router。
安装注册Vue Router:在Vue实例中注册Vue Router。
创建路由对象:定义路由规则,包括路径和对应的组件。
注入路由对象:将路由对象注入到Vue实例中。
三、路由组件与路由规则

在Vue Router中,路由组件是指与路由规则对应的Vue组件。创建路由组件通常有以下几种方式:
使用Vue单文件组件(.vue文件)。
使用普通JavaScript文件。
使用字符串模板。
路由规则是指路径与组件的对应关系。在Vue Router中,可以通过以下方式配置路由规则:
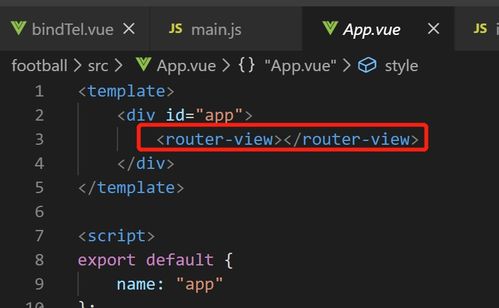
使用``组件:``组件用于显示当前路由对应的组件。
使用``组件:``组件用于创建导航链接,实现页面跳转。
四、路由导航与参数传递

Vue Router提供了多种方式来实现路由导航和参数传递:
声明式导航:使用``组件实现导航链接。
编程式导航:通过JavaScript代码实现路由跳转和传参。
查询参数:在URL中通过`?`符号传递参数。
动态路由:通过动态路径参数实现路由匹配。
五、路由守卫与权限控制

Vue Router提供了路由守卫功能,用于在路由跳转过程中进行权限控制。路由守卫分为以下几种:
全局守卫:在路由跳转前、后、解析守卫等阶段进行拦截。
路由独享守卫:在单个路由内部进行拦截。
组件内守卫:在组件内部进行拦截。
通过配置路由守卫,可以实现以下功能:
登录验证:在路由跳转前进行登录验证。
权限控制:根据用户权限控制路由访问。
页面跳转:在特定条件下跳转到指定页面。
六、Vue Router在实际开发中的应用

构建企业级SPA:通过Vue Router实现页面跳转,提高用户体验。
实现单页面应用的多页面布局:将多个页面封装成组件,通过Vue Router进行管理。
实现路由级别的权限控制:根据用户权限控制路由访问,保障应用安全。
Vue Router是Vue.js官方提供的路由管理器,在构建SPA中发挥着重要作用。通过本文的介绍,相信大家对Vue Router有了更深入的了解。在实际开发中,合理运用Vue Router,可以提升应用性能、优化用户体验,为构建优秀的单页应用奠定基础。





