divposition,二、position属性概述
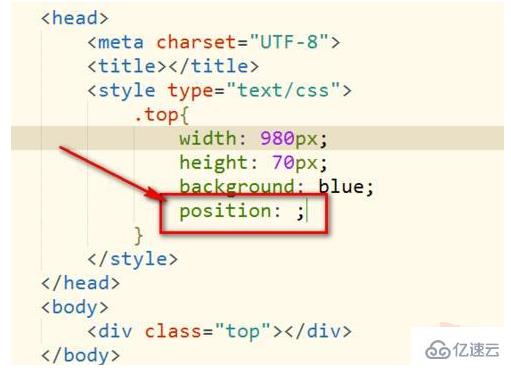
`divposition`通常指的是CSS中的`position`属性,它用于指定元素在文档中的定位方式。`position`属性有五种值,分别是:
1. static:这是默认值,表示元素使用正常的布局行为,即元素在文档常规流中的当前位置。此时,`top`、`right`、`bottom`、`left`和`zindex`属性无效。
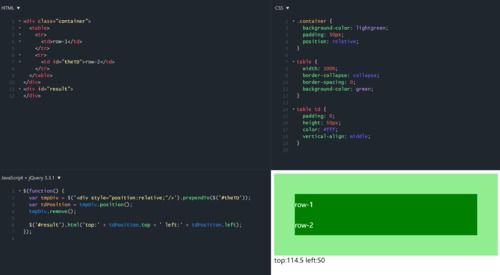
2. relative:元素先放置在未添加定位时的位置,再在不改变页面布局的前提下调整元素位置。相对定位的元素仍然占据原来的空间,可以通过设置`top`、`right`、`bottom`、`left`属性来移动元素。
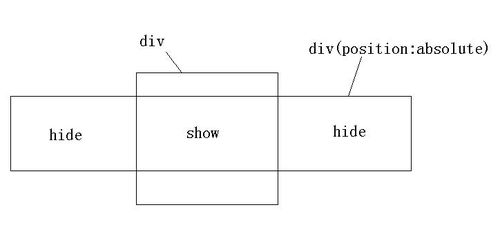
3. absolute:元素相对于最近的非`static`定位祖先元素进行定位。绝对定位的元素会脱离文档流,不占据空间。
4. fixed:元素相对于浏览器窗口进行定位。即使页面滚动,元素的位置也固定不变。
5. sticky:元素根据用户的滚动位置进行定位。当页面滚动超出元素的位置时,元素会固定在视窗中。
`position`属性是CSS布局中的重要属性之一,它允许开发者精确控制元素的位置,实现复杂的页面布局效果。通过组合使用`position`属性和`top`、`right`、`bottom`、`left`等属性,可以实现各种定位效果
深入解析div的position属性:布局的艺术
在HTML和CSS的世界里,布局是网页设计的重要组成部分。而div元素作为网页布局的基础,其position属性对于实现复杂的布局效果至关重要。本文将深入解析div的position属性,帮助读者更好地掌握布局的艺术。
二、position属性概述

position属性是CSS中用于控制元素定位的一个属性。它有五个值:static、relative、absolute、fixed和sticky。下面将分别介绍这些值的特点和用法。
三、static定位

static是position属性的默认值。当元素使用static定位时,它将遵循常规流(normal flow)进行布局。这意味着元素的位置由其在文档中的位置决定,不会受到其他元素的影响。
四、relative定位

relative定位是相对于其正常位置进行定位的。当元素使用relative定位时,它仍然遵循常规流,但可以通过top、right、bottom和left属性来调整其位置。调整后的位置不会影响其他元素的位置。
例如:
div {
position: relative;
top: 20px;
left: 30px;
五、absolute定位

absolute定位是相对于最近的已定位祖先元素进行定位的。如果没有已定位的祖先元素,则相对于初始包含块(通常是视口)进行定位。使用absolute定位的元素会脱离常规流,不会影响其他元素的位置。
例如:
div {
position: absolute;
top: 50px;
left: 100px;
六、fixed定位

fixed定位是相对于浏览器窗口进行定位的。使用fixed定位的元素会脱离常规流,并且始终保持在视口内。这意味着无论页面如何滚动,元素的位置都不会改变。
例如:
div {
position: fixed;
top: 10px;
right: 10px;
七、sticky定位

sticky定位是相对定位和fixed定位的结合。当元素处于视口范围内时,它将表现得像relative定位一样;当元素离开视口时,它将表现得像fixed定位一样。这个特性使得元素在滚动时可以保持在特定的位置。
例如:
div {
position: sticky;
top: 0;
通过对div的position属性的理解和应用,我们可以实现各种复杂的布局效果。掌握position属性,是成为一名优秀的前端开发者的必备技能。本文对position属性进行了详细的解析,希望对读者有所帮助。
九、注意事项

在使用position属性时,需要注意以下几点:
使用absolute定位时,如果元素没有已定位的祖先元素,则相对于初始包含块进行定位。
使用fixed定位时,元素会脱离常规流,并且始终保持在视口内。
使用sticky定位时,元素在滚动时会保持在特定的位置。
使用position属性时,可能会影响其他元素的布局,需要谨慎使用。
布局是网页设计的重要组成部分,而div的position属性是实现复杂布局的关键。通过本文的解析,相信读者对position属性有了更深入的了解。在实际开发中,灵活运用position属性,将有助于打造出更加美观、实用的网页。





