requirejs,```html RequireJS Example RequireJS Example```
RequireJS 是一个JavaScript模块加载器,它允许你异步加载JavaScript文件。它遵循AMD(异步模块定义)规范,这意味着你可以定义模块并在需要时加载它们。RequireJS可以帮助你更好地组织和管理JavaScript代码,特别是当你的项目变得越来越大时。
使用RequireJS,你可以将你的代码分成多个模块,每个模块都有自己的职责。这样,你可以按需加载模块,而不是一次性加载所有代码。这有助于提高页面加载速度,因为浏览器不需要下载整个应用程序的所有代码。
RequireJS还提供了配置选项,允许你指定模块的路径和依赖关系。这使得模块之间的依赖管理变得更加容易。
要在项目中使用RequireJS,你需要首先下载并包含RequireJS库。然后,你可以在你的HTML文件中配置RequireJS,并定义你的模块。最后,你可以在你的代码中使用require函数来加载所需的模块。
下面是一个简单的示例,展示了如何使用RequireJS:
```html RequireJS Example RequireJS Example```

在上面的示例中,`datamain` 属性指定了主模块的路径。主模块是应用程序的入口点,它定义了应用程序的依赖关系和初始化逻辑。
```javascript// main.jsrequire, function { // 应用程序初始化逻辑}qwe2;```
在上面的示例中,`require` 函数用于加载 `module1` 和 `module2` 模块。当这两个模块都加载完成后,回调函数会被执行,你可以在回调函数中执行应用程序的初始化逻辑。
RequireJS是一个非常强大和灵活的工具,它可以帮助你更好地组织和加载JavaScript代码。它适用于各种规模的项目,从简单的单页面应用程序到复杂的企业级应用程序。
深入探索 RequireJS:现代前端模块化开发的利器
什么是 RequireJS?

RequireJS 是一个流行的 JavaScript 模块加载器,它允许开发者以模块化的方式编写和打包 JavaScript 代码。这种模块化方法有助于提高代码的可维护性、可重用性和性能。通过 RequireJS,开发者可以轻松地管理复杂的 JavaScript 应用程序,尤其是在大型项目中。
为什么使用 RequireJS?

在现代前端开发中,使用 RequireJS 有以下几个显著优势:
模块化:将代码分割成多个模块,便于管理和维护。
依赖管理:自动处理模块之间的依赖关系,减少手动加载代码的麻烦。
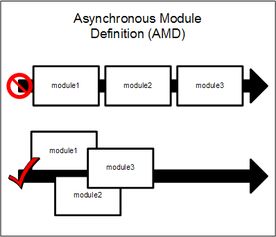
异步加载:按需加载模块,提高页面加载速度。
代码压缩和合并:减少 HTTP 请求次数,提高页面性能。
安装和配置 RequireJS

要开始使用 RequireJS,首先需要将其添加到项目中。可以通过以下几种方式获取 RequireJS:
CDN:从 CDN(内容分发网络)加载 RequireJS,例如从 cdnjs.com。
npm:使用 npm 包管理器安装 RequireJS。
下载:从 requirejs.org 下载 RequireJS 的压缩版本。
以下是一个简单的 RequireJS 配置示例:
```javascript
require.config({
paths: {
'jquery': 'path/to/jquery',
'module1': 'path/to/module1',
'module2': 'path/to/module2'
编写模块

在 RequireJS 中,模块通常是一个定义了特定功能的 JavaScript 文件。以下是一个简单的模块示例:
```javascript
define(function(require) {
var $ = require('jquery');
return {
init: function() {
$('myElement').click(function() {
alert('Hello, World!');
});
}
};
在上面的示例中,我们定义了一个名为 `myModule` 的模块,它依赖于 jQuery 库。模块内部定义了一个 `init` 方法,该方法在模块加载完成后执行。
加载模块

要加载模块,可以使用 `require` 函数。以下是如何加载上面定义的 `myModule` 模块的示例:
```javascript
require(['myModule'], function(myModule) {
myModule.init();
在上面的代码中,`require` 函数接受一个数组,其中包含要加载的模块名称。当所有模块加载完成后,`require` 函数的回调函数将被执行,并将加载的模块作为参数传递给该函数。
高级特性

RequireJS 提供了许多高级特性,包括:
插件:扩展 RequireJS 的功能,例如使用 `text` 插件加载文本文件。
shim:允许加载不符合 AMD(异步模块定义)规范的模块。
优化的构建工具:如 r.js,用于压缩和合并模块。
RequireJS 是一个强大的工具,可以帮助开发者实现现代前端模块化开发。通过使用 RequireJS,可以更好地组织和管理 JavaScript 代码,提高开发效率和项目可维护性。无论是大型项目还是小型项目,RequireJS 都是一个值得考虑的选择。
前端开发, JavaScript, 模块化, RequireJS, AMD





