button样式,现代Web设计中的Button样式指南
Button样式通常取决于网页设计的要求和个人的审美偏好。在网页设计中,Button的样式可以通过CSS(层叠样式表)来定义,包括按钮的背景颜色、文字颜色、边框样式、大小、形状、阴影效果等。
以下是一个简单的Button样式示例:
```css.button { backgroundcolor: 4CAF50; / 背景颜色 / color: white; / 文字颜色 / padding: 10px 20px; / 内边距 / margin: 5px; / 外边距 / border: none; / 边框 / borderradius: 5px; / 圆角 / cursor: pointer; / 鼠标指针样式 / fontsize: 16px; / 字体大小 / transition: backgroundcolor 0.3s; / 过渡效果 /}
.button:hover { backgroundcolor: 45a049; / 鼠标悬停时的背景颜色 /}```
在HTML中,你可以这样使用这个样式:
```html点击我```
这个Button样式只是一个基础示例,你可以根据实际需要调整CSS属性,以创建符合你设计要求的Button样式。
现代Web设计中的Button样式指南

在Web设计中,按钮是用户与网站或应用交互的关键元素。一个精心设计的按钮不仅能够提升用户体验,还能增强整体设计的视觉效果。本文将探讨现代Web设计中常见的按钮样式,并提供一些实用的设计技巧。
一、按钮的基本要素

一个标准的按钮通常包含以下基本要素:
文本:按钮上的文字,通常简洁明了,传达按钮的功能。
背景色:按钮的背景颜色,通常与网站的整体色调相协调。
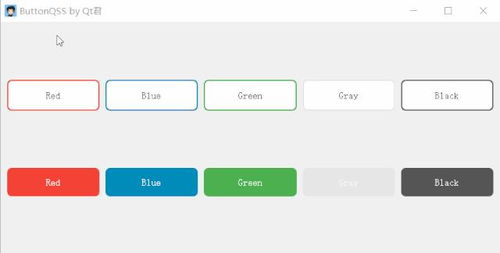
边框:按钮的边框样式,可以是实线、虚线或无边框。
阴影:按钮的阴影效果,可以增强按钮的立体感。
形状:按钮的形状,可以是矩形、圆形、椭圆形等。
二、常见的按钮样式

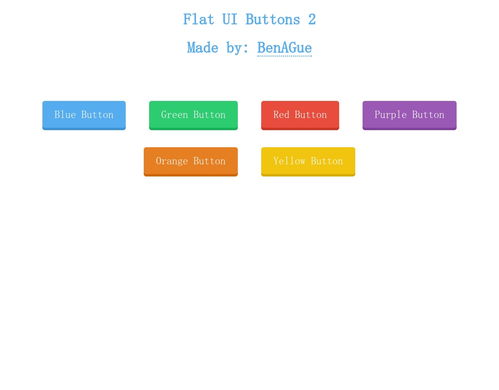
扁平化按钮:简洁、现代,没有阴影和边框,适合简洁的界面设计。
阴影按钮:具有阴影效果,使按钮看起来更加立体,适合强调按钮功能的设计。
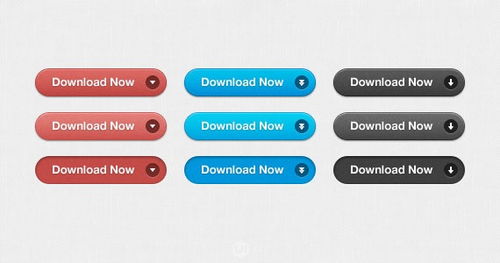
渐变按钮:使用渐变色填充按钮,使按钮看起来更加时尚,适合需要突出个性的设计。
图标按钮:按钮上带有图标,可以更直观地传达按钮的功能,适合图标丰富的界面设计。
圆形按钮:具有圆形外观的按钮,适合简洁、现代的界面设计。
三、按钮样式的设计技巧

保持一致性:确保按钮样式与网站的整体设计风格保持一致,包括颜色、字体、形状等。
突出重点:使用颜色、形状、阴影等元素突出按钮的功能,引导用户点击。
响应式设计:确保按钮在不同设备上都能正常显示,包括移动端、平板端和桌面端。
无障碍性:确保按钮易于操作,包括键盘导航和屏幕阅读器支持。
测试与优化:在实际应用中测试按钮的交互效果,根据用户反馈进行优化。
四、按钮样式的实现方法

CSS:使用CSS样式表定义按钮的样式,包括颜色、字体、阴影等。
JavaScript:使用JavaScript动态修改按钮的样式,例如在鼠标悬停时改变按钮的颜色。
框架:使用Bootstrap、Material-UI等前端框架提供的按钮组件,快速实现按钮样式。
按钮是Web设计中不可或缺的元素,一个优秀的按钮样式能够提升用户体验,增强整体设计的视觉效果。在设计按钮样式时,我们需要考虑基本要素、常见样式、设计技巧和实现方法,以确保按钮在网站或应用中发挥最佳效果。





