html js,```html 示例页面 function changeText { document.getElementById.innerHTML = 文本已更改; }
HTML(超文本标记语言)和JavaScript(一种脚本语言)是Web开发中非常重要的两种技术。它们通常一起使用来创建动态和交互式的网页。
JavaScript则用于为网页添加交互性。它允许开发者编写脚本,这些脚本可以在网页加载时或在用户与网页交互时执行。JavaScript可以操作HTML元素,如修改文本、改变样式、响应用户输入等。JavaScript通常被嵌入在HTML页面中,或者通过外部文件链接到HTML页面。
下面是一个简单的HTML和JavaScript结合的例子:
```html 示例页面 function changeText { document.getElementById.innerHTML = 文本已更改; }

这是一个示例标题这是一个示例段落。
点击这里
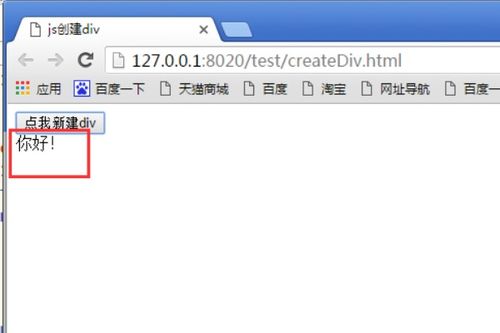
在这个例子中,当用户点击按钮时,JavaScript函数`changeText`会被调用,它会将段落``的文本内容更改为文本已更改。
HTML和JavaScript是Web开发中不可或缺的技术,它们使得开发者能够创建出丰富、动态和交互性强的网页。
HTML与JavaScript:构建动态网页的基石
在互联网时代,网页已经从静态的展示信息转变为动态的交互平台。HTML(超文本标记语言)、CSS(层叠样式表)和JavaScript是构建动态网页的三大基石。本文将深入探讨HTML和JavaScript的结合,展示如何通过这些技术创建互动性强、用户体验良好的网页。
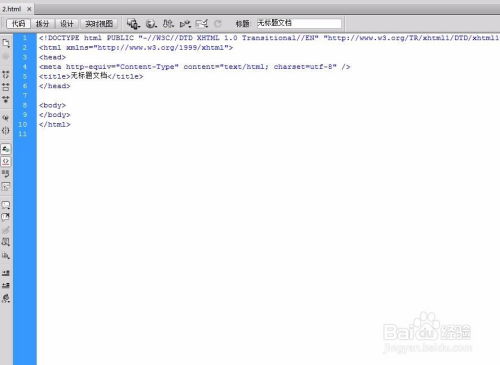
HTML:网页的结构与内容

HTML基础

什么是HTML?

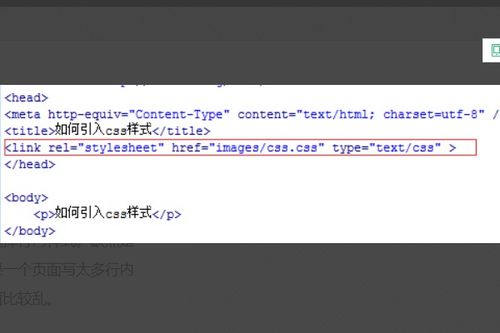
CSS:网页的样式与布局

CSS基础

什么是CSS?

CSS用于控制网页的样式和布局。通过CSS,开发者可以定义文本颜色、字体、背景、边框等样式,以及网页的布局结构。
选择器与样式

CSS选择器

类选择器: .my-class { color: blue; }
ID选择器: my-id { color: green; }
JavaScript:网页的交互与动态效果

JavaScript基础

什么是JavaScript?

JavaScript是一种客户端脚本语言,它允许网页进行交互和动态更新。JavaScript代码通常嵌入在HTML文件中,或者通过外部文件引入。
事件处理

JavaScript事件处理
例如,以下代码在按钮点击时显示一个消息框:
button onclick=\





