kindeditor配置, 前期准备
KindEditor是一款功能强大的开源富文本编辑器,主要用于将传统的多行文本输入框(textarea)替换为可视化的富文本输入框。以下是关于KindEditor配置的详细说明:
1. 基本结构KindEditor由一系列JavaScript文件组成,主要包括: `kindeditorallmin.js`:压缩后的全集JavaScript文件 `kindeditorall.js`:未压缩的全集JavaScript文件 `lang/`:支持的语言包 `plugins/`:插件源码 `themes/`:编辑器主题
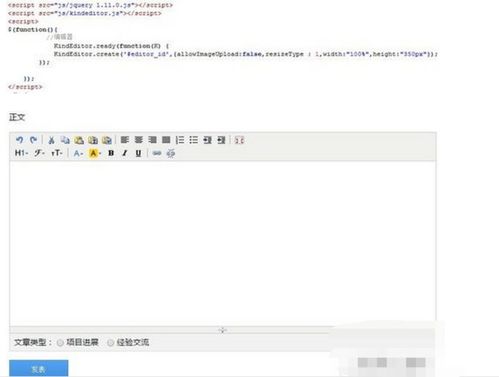
2. 引入文件在需要使用KindEditor的页面中,引入必要的CSS和JavaScript文件:```html```
3. 初始化KindEditor通过`KindEditor.create`方法初始化编辑器,以下是基本配置示例:```javascriptKindEditor.ready { var editor = K.create', { width : '800px', height : '400px', cssPath : './styles/custom.css', allowFileManager : true, uploadJson : '/uploadimg_kindeditor', dir : 'image' }qwe2;}qwe2;``` 4. 配置参数详解 width:编辑器的宽度,可以设置px或%,默认值为textarea输入框的宽度。 height:编辑器的高度,只能设置px,默认值为textarea输入框的高度。 minWidth:编辑器的最小宽度,单位为px,默认值为650。 minHeight:编辑器的最小高度,单位为px,默认值为100。 items:配置编辑器的工具栏,使用`|`表示分隔符,使用``表示换行。 filterMode:true时过滤HTML代码,false时允许输入任何代码,默认值为false。 htmlTags:指定要保留的HTML标记和属性,filterMode为true时有效。 resizeMode:2或1或0,2时可以拖动改变宽度和高度,1时只能改变高度,0时不能拖动,默认值为2。 skinType:风格类型,default或tinymce,默认值为default。 wyswygMode:可视化模式或代码模式,默认值为true。 cssPath:指定编辑器iframe document的CSS,用于设置可视化区域的样式。 pluginsPath:指定编辑器的plugins目录。 uploadJson:指定上传文件的服务器端处理接口。 fileManagerJson:指定浏览远程图片的服务器端程序。 afterCreate:设置编辑器创建后执行的回调函数。 afterDialogCreate:设置弹出浮动框创建后执行的回调函数。
6. 使用示例```html KindEditor.ready { K.create; }qwe2; ```
更多详细配置和高级用法可以参考官方文档和具体的使用教程
KindEditor配置指南:轻松实现富文本编辑体验
KindEditor是一款功能强大的开源在线HTML编辑器,它能够为您的网站提供所见即所得的编辑效果。通过将传统的多行文本输入框(textarea)替换为可视化的富文本输入框,KindEditor极大地提升了用户体验。本文将详细介绍如何在ASP.NET环境中配置和使用KindEditor。
前期准备

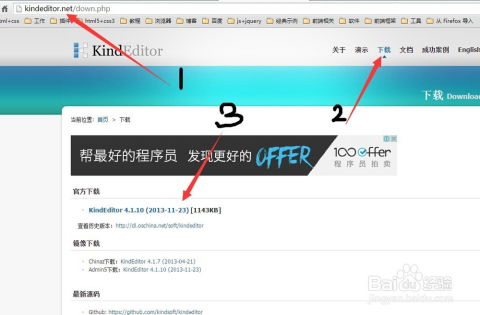
1. 下载KindEditor

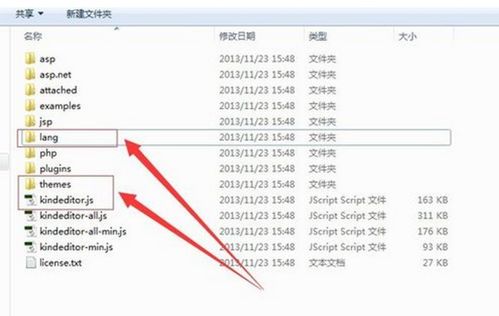
首先,您需要从KindEditor的官网下载最新版本的编辑器。下载完成后,解压文件,您将得到以下文件结构:
- `asp`:与ASP结合的示例代码
- `asp.net`:与ASP.NET结合的示例代码
- `attached`:上传文件的根目录
- `examples`:功能演示的示例代码
- `jsp`:与JSP结合的示例代码
- `lang`:语言包
- `php`:与PHP结合的示例代码
- `plugins`:控件的功能代码的实现
- `kindeditor.js`:配置文件
- `kindeditor-min.js`:集成文件
由于使用的是ASP.NET,您可以删除不需要的文件夹,如`jsp`和`php`。
2. 引用LitJSON.dll

在KindEditor的`asp.net`文件夹中,您会找到一个名为`LitJSON.dll`的文件。这个文件是KindEditor在ASP.NET环境中运行所必需的。将此文件复制到您的ASP.NET项目中,并在项目中引用它。
配置KindEditor

1. 新建网站

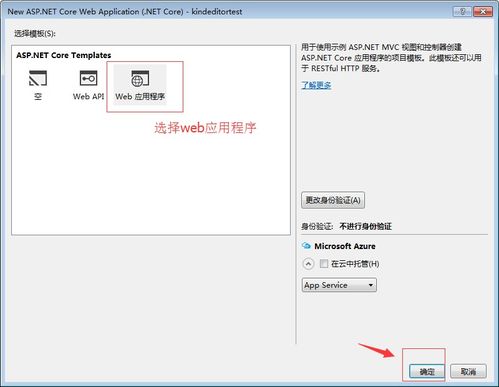
在Visual Studio中,创建一个新的ASP.NET网站项目。
2. 添加KindEditor文件夹

将解压后的KindEditor文件夹放置在网站根目录下。
3. 引用CSS和JavaScript文件

在您的ASP.NET页面中,添加以下代码以引用KindEditor的CSS和JavaScript文件:
```html





