validationengine,什么是ValidationEngine?
简介ValidationEngine是一个轻量级的JavaScript库,用于实现网页表单的客户端验证功能。其主要特性包括: 易于集成与使用:可以轻松集成到现有项目中。 支持自定义和扩展验证规则:允许用户根据需要添加自定义验证规则。 提供多种内置验证规则:如非空验证、最大长度、最小长度、相等判断、数字和英文字母等。 支持国际化:可以轻松实现中文等多语言支持。
使用教程1. 引入必要的文件: 引入jQuery库: ```html ``` 引入ValidationEngine插件: ```html ```
2. 初始化插件: ```javascript $.validationEngine; ```
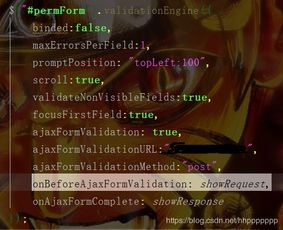
3. 配置选项: ```javascript $.validationEngine; ```
4. 验证规则: 验证规则写在`validate`中,如有多条规则,用英文逗号`,`分割。例如: ```html ```
示例代码1. 简单验证: ```html $.validationEngine; ```
2. 自定义提示位置: ```javascript $.validationEngine; ```
3. 延迟自动隐藏提示: ```javascript $.validationEngine; ```
通过以上步骤,你可以轻松地在你的项目中集成和使用ValidationEngine插件,确保用户输入的数据符合预设的验证规则,提升用户体验
什么是ValidationEngine?

ValidationEngine是一种用于验证用户输入数据的工具,它广泛应用于Web开发中。其主要目的是确保用户提交的数据符合预定的格式和规则,从而提高数据的质量和系统的稳定性。通过使用ValidationEngine,开发者可以轻松地实现数据验证,减少错误和异常情况的发生。
ValidationEngine的功能特点

ValidationEngine具有以下功能特点:
易于集成:可以轻松集成到各种Web开发框架中,如React、Vue、Angular等。
自定义验证:允许开发者自定义验证规则,以满足特定需求。
响应式设计:支持响应式布局,确保在不同设备上都能正常显示。
错误提示:提供详细的错误提示信息,帮助用户快速定位问题。
ValidationEngine的应用场景

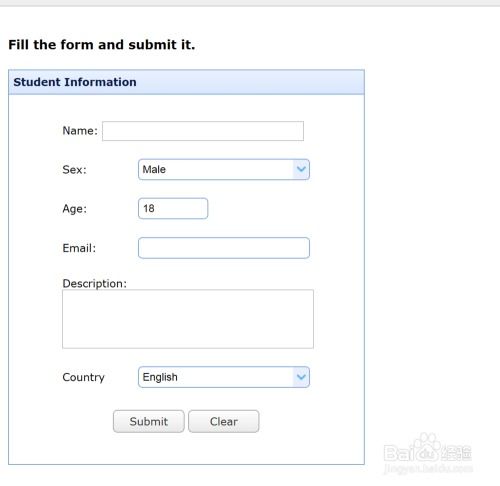
表单验证:在用户提交表单时,对输入数据进行验证,确保数据的有效性。
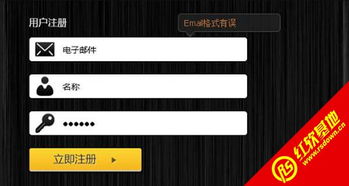
用户注册:在用户注册过程中,对用户名、邮箱、密码等数据进行验证,防止恶意注册。
登录验证:在用户登录时,对用户名和密码进行验证,确保用户身份的真实性。
数据提交:在数据提交过程中,对数据进行验证,确保数据的准确性和完整性。
API接口验证:在API接口调用时,对请求参数进行验证,确保请求的有效性。
如何使用ValidationEngine进行数据验证

以下是一个简单的示例,展示如何使用ValidationEngine进行数据验证:
```javascript
// 引入ValidationEngine
import ValidationEngine from 'validationengine';
// 创建验证规则
const rules = {
username: {
required: true,
minLength: 3,
maxLength: 20
},
email: {
required: true,
email: true
},
password: {
required: true,
minLength: 6,
maxLength: 20
// 创建ValidationEngine实例
const validationEngine = new ValidationEngine(rules);
// 验证数据
const data = {
username: 'user123',
email: 'user123@example.com',
password: 'password123'
const isValid = validationEngine.validate(data);
if (isValid) {
console.log('验证成功');
} else {
console.log('验证失败,错误信息:', validationEngine.getErrors());
ValidationEngine的优势

使用ValidationEngine进行数据验证具有以下优势:
提高开发效率:通过简化验证过程,提高开发效率。
降低错误率:有效减少因数据错误导致的系统故障。
提升用户体验:提供详细的错误提示,帮助用户快速解决问题。
易于维护:验证规则集中管理,方便维护和更新。
ValidationEngine是一款功能强大的数据验证工具,可以帮助开发者轻松实现数据验证,提高Web应用的质量和稳定性。通过本文的介绍,相信大家对ValidationEngine有了更深入的了解。在实际开发过程中,合理运用ValidationEngine,将有助于提升开发效率和用户体验。





