flash导航条,Flash导航条在现代网页设计中的应用与制作技巧
1. 使用Adobe Flash制作导航条的步骤 创建基础结构:在Macromedia Flash Professional中新建一个Flash文档。 制作按钮元件:在“插入”菜单中选择“新建元件”,选择“按钮”类型,然后设计按钮的外观。 添加动作脚本:为按钮添加动作脚本,例如使用`on`方法来实现点击事件。 创建动态效果:使用补间动画、遮罩动画等技术增加动态效果。 组织和优化导航条:合理安排各个按钮的位置和层级,确保导航条的美观和易用性。 导出SWF文件:完成设计后,将导航条导出为SWF文件。 整合到网页:将导出的SWF文件嵌入到HTML页面中。
详细教程可以参考以下
2. Flash导航条技术要点 Button类的release方法:在Flash动作脚本中,主要使用Button类的release方法来实现导航条的交互功能。例如,当用户按下并释放鼠标左键时,触发相应的动作。 语法示例: ```actionscript on { //此处插入语句 } ```
具体实现步骤可以参考以下
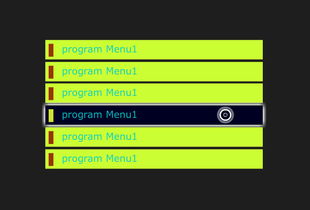
3. 简单的Flash二级导航菜单制作方法 新建Flash文档:创建一个450x100像素的Flash文档。 插入图层:分别命名为主菜单、子菜单和命令图层。 添加代码:使用简单的`stop;`和`on {gotoAndStop;}`代码来实现导航功能。
详细步骤可以参考以下
4. Flash AS3创建横向滑动的导航条菜单 创建文本:新建一个600x300像素的Flash文档。 添加动作脚本:使用ActionScript 3.0来创建横向滑动的效果。
详细教程可以参考以下
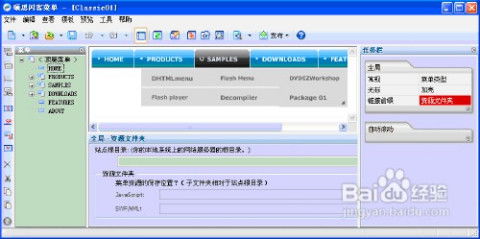
5. Flash导航条实例进阶 导航条实现方法:提供一些简单的实例和代码示例,帮助理解导航条的制作方法。
详细教程可以参考以下
希望这些资源能帮助你更好地制作Flash导航条。如果需要进一步的帮助,请随时告诉我。
Flash导航条在现代网页设计中的应用与制作技巧

一、Flash导航条的优势

1. 美观大方:Flash导航条可以通过丰富的动画效果和色彩搭配,使网页更具视觉冲击力,提升网站的整体形象。
2. 交互性强:Flash导航条可以实现鼠标悬停、点击等交互效果,增强用户体验。
3. 灵活多样:Flash导航条可以制作成各种样式,如水平导航、垂直导航、下拉菜单等,满足不同网页设计需求。
4. 易于维护:Flash导航条的制作和修改相对简单,便于网站维护。
二、Flash导航条的制作方法

1. 选择合适的Flash制作软件:目前市面上常见的Flash制作软件有Adobe Flash、Adobe Animate等。根据个人喜好和需求选择合适的软件。
2. 设计导航条布局:首先确定导航条的位置、尺寸和样式,然后绘制导航条的基本框架。
3. 制作导航按钮:使用Flash软件中的绘图工具,绘制导航按钮的形状和颜色。可以添加阴影、渐变等效果,使按钮更具立体感。
4. 添加动画效果:为导航按钮添加鼠标悬停、点击等动画效果,提升用户体验。
5. 设置在Flash中,选中按钮,按F9打开动作面板,输入以下代码实现链接功能:
on (release)
getURL(\





