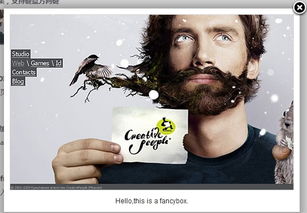
fancybox,打造精美弹出层体验
Fancybox是一个功能强大的JavaScript库,用于优雅地展示图片、视频和HTML内容。以下是关于Fancybox的一些基本信息、使用方法和最新版本的情况:
基本信息1. 介绍: Fancybox是一个流行的灯箱脚本,用于展示图片、视频和其他HTML内容。它提供了丰富的功能和高度的可定制性,支持触屏操作和响应式设计,适合移动端和桌面浏览器使用。
2. 依赖: Fancybox推荐使用jQuery 3 ,但也可以与jQuery 1.9.1 和jQuery 2 一起使用。
3. 兼容性: Fancybox支持多种浏览器,包括Chrome、Firefox、IE10/11、Edge、iOS Safari和安卓设备。
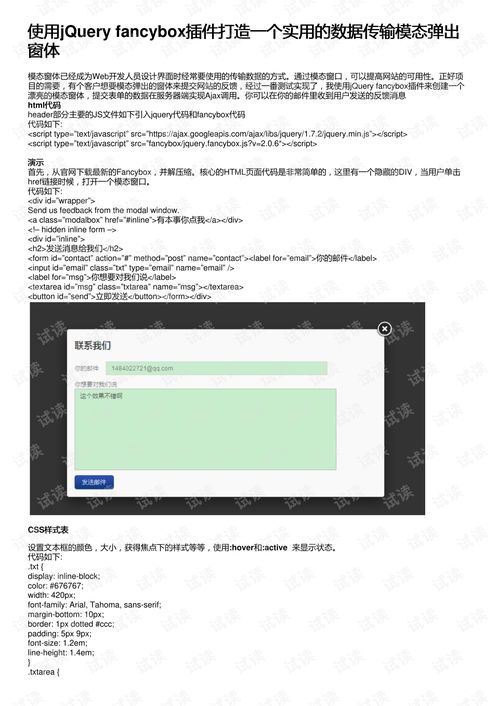
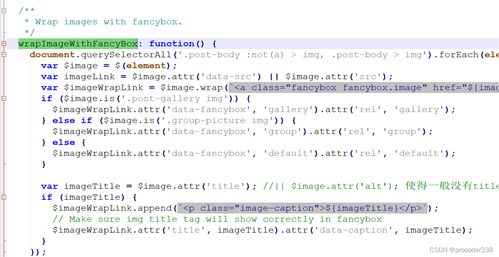
使用方法1. 基本使用: 引入Fancybox的CSS和JavaScript文件。 在HTML文件中添加一个触发器元素,并使用`datafancybox`属性来绑定Fancybox。 指定内容的来源,可以使用`href`或`datasrc`属性。
2. 示例代码: ```html
查看图片 ```
3. 配置选项: Fancybox提供了大量的配置选项和CSS变量,可以根据需求进行高度定制。
最新版本1. Fancybox v5: Fancybox v5是其最新版本,支持更多的功能和改进。使用时需要在HTML文件中包含必要的CSS和JavaScript文件,并使用`Fancybox.bind`方法绑定Fancybox到触发器元素。
2. 下载和引用: 你可以从Fancybox的官方网站下载最新版本,或者通过CDN引用。
深入解析jQuery插件Fancybox:打造精美弹出层体验

在网页设计中,弹出层是一种非常实用的功能,它可以帮助用户更好地查看内容,如图片、视频、HTML文本等。而jQuery插件Fancybox正是这样一个强大的工具,它能够为您的网站带来精美的弹出层体验。
一、Fancybox简介

Fancybox是一款基于jQuery的开源特效插件,它能够以弹出层的形式展示图片、HTML文本、Flash动画、iframe以及ajax调用等内容。自2005年发布以来,Fancybox已经成为了网页设计中非常受欢迎的插件之一。
二、Fancybox的特点

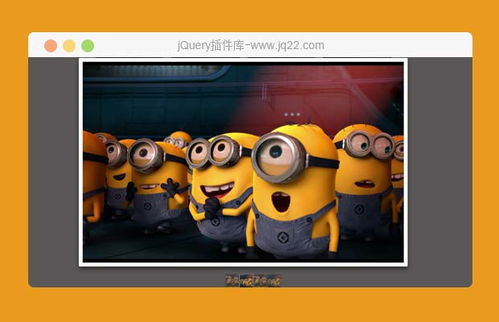
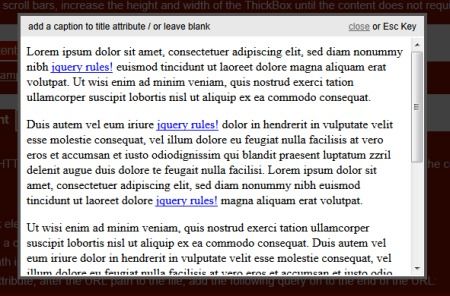
1. 丰富的内容支持:Fancybox支持图片、HTML文本、Flash动画、iframe以及ajax调用等多种内容展示,满足不同场景下的需求。

2. 自定义外观:通过CSS样式,您可以轻松地自定义Fancybox的播放器外观,使其与您的网站风格保持一致。

3. 组播功能:Fancybox支持以组的形式进行播放,用户可以轻松地浏览同一组内的多个内容。

4. 鼠标滚轮支持:如果包含鼠标滚轮插件,Fancybox还能支持鼠标滚轮滚动来翻阅图片,提供更便捷的浏览体验。

5. 立体投影效果:Fancybox播放器支持投影,使内容展示更具立体感。

三、Fancybox的使用方法

要使用Fancybox,首先需要引入jQuery核心库和Fancybox插件。以下是一个简单的示例:
